What happend?
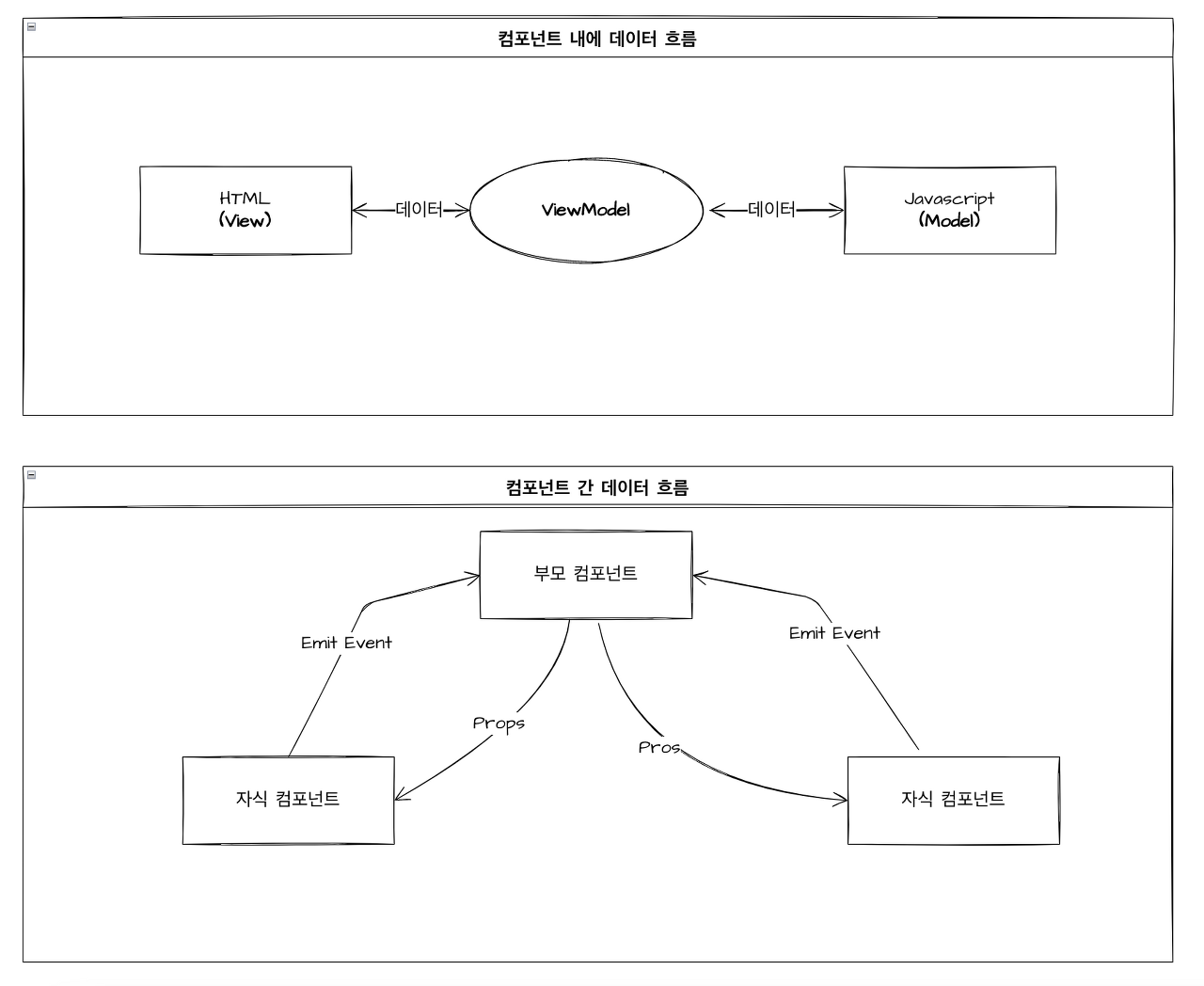
서비스에 Drag & Drop 기능이 필요하여 react-beautiful-dnd 라이브러리를 사용해 Component를 구현하였다.
DragDropContext와 Droppable을 합쳐 하나로, Draggable을 또 다른 하나로 해서 2개 컴포넌트로 분리했다.
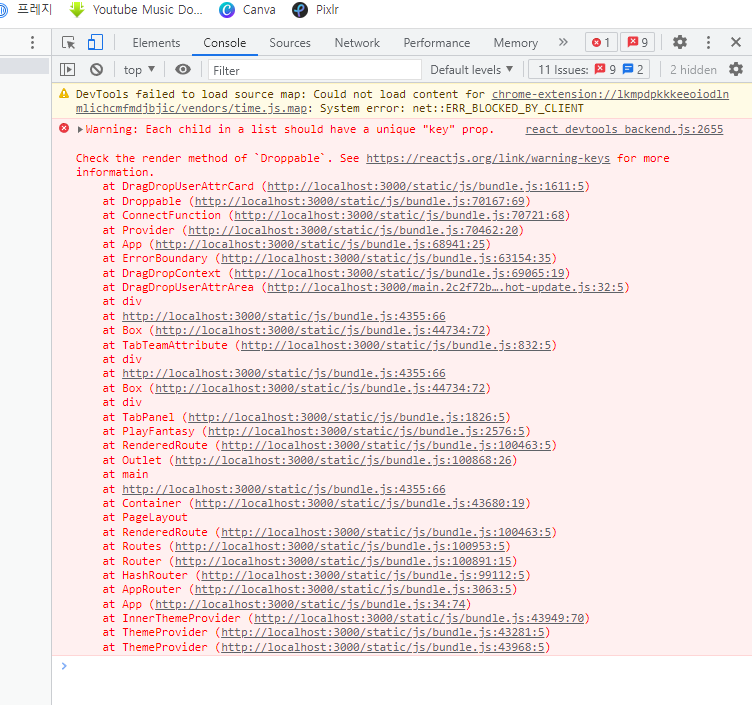
리팩토링을 하던 중, 기존에는 발생하지 않던 Warning이 반복적으로 발생하였다.

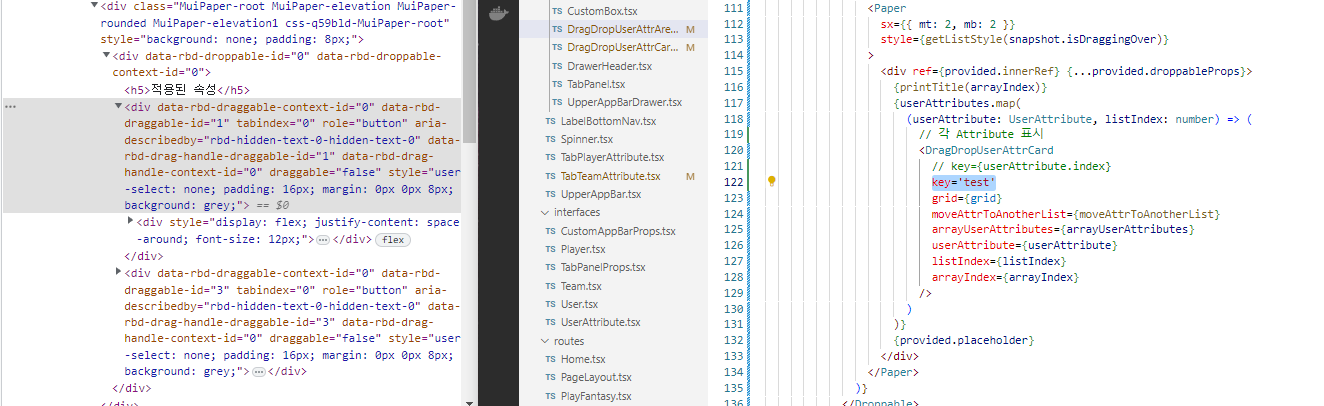
DragDropUserAttrCard는 사용자가 직접 눌러서 드래그 앤 드롭을 할 컴포넌트(Draggable)인데, 아래와 같이 분리한 해당 컴포넌트 내에는 분명히 key가 존재하는데도 계속 Warning이 발생하였다.

What went wrong?
Key는 분리한 컴포넌트 내부가 아니라, 외부에서 할당해야 오류가 해결되었다.
내가 Customizing한 Draggable인 DragDropUserAttrCard가 사용되는 부분에 key를 선언해야 한다.

또 하나, 나는 이 key가 prop인 줄 알고 그대로 받아서 DragDropUserAttrCard 내부에서 다시 한 번 key를 할당했으나, 그렇게 하면 key는 prop이 아니라는 오류가 떴다.
아무리 생각해도 이상해서 DragDropUserAttrCard 선언 시 key를 이상한 값으로 넣어보고 생성된 html을 살펴보니, 해당 key값은 렌더링 시 사용되지 않는 것 같았다.

Lesson & Learned
- react-beautiful-dnd 라이브러리 사용 시, Draggable 컴포넌트의 key prop은 크게 의미가 없으며, 렌더링 시 사용되는 Unique한 구분자는 draggable-id이다.
- 다만 react를 일반 html로 컴파일 시, 해당 라이브러리의 Droppable이나 Draggable과 같은 컴포넌트들이 각각 ul와 li와 같은 html 컴포넌트로 변환되는 과정에서 ul과 li에 필요한 key 속성을 Draggable에 반드시 입력해주어야 하는 것으로 보인다.
- 이 때, Draggable 영역을 따로 묶어 별도 컴포넌트를 만들었다면, 해당 컴포넌트 소스 코드 내부가 아닌, 컴포넌트를 선언해 사용하는 상위 컴포넌트에서 key를 할당해주어야 한다.
끝.
'다 배울거야 > Errors' 카테고리의 다른 글
| [puppeteer] ElementHandle.click() vs Element.click() await 비동기 관련 실수 (0) | 2023.04.15 |
|---|---|
| [Docker] 'Docker Desktop Starting...' 프리징 현상 해결 (0) | 2023.04.01 |
| [typeorm] CreateDateColumn, UpdateDateColumn 등 사용 시 컬럼 값 미 입력 현상 (0) | 2023.03.19 |
| [NestJS] ValidationPipe 'property ... should not exist' 에러 (0) | 2023.03.18 |
| [TypeScript/JavaScript] 'ERROR [ExceptionsHandler] XXX is not a function' (0) | 2023.03.05 |