최근 많이 보고 있는 노마드 코더의 니꼬님이 그렇게나 좋아하는 Visual Studio Code를 활용하여 개발 환경을 셋팅하기로 했다.
Visual Studio Code 설치
Visual Studio Code는 글을 작성하는 시점에 이미 설치를 다 해버린 상태라 상세한 가이드는 작성을 못 하겠다.
다만 구글링을 해 보면 VSCode 설치 관련 글은 엄청나게 많고, 대부분은 기본 설정으로 설치를 진행하면 되는지라 특별한 가이드가 필요하지는 않다.
| Visual Studio 공식 다운로드 링크 |
다만 Installer에 두 가지 타입이 있는데, 특정 User만을 위한 User Installer가 있고, 해당 Windows의 모든 사용자를 위한 System Installer가 있다.
공용 PC 등을 사용해서 특정 사용자만 사용해야 하는 경우가 아니고, 개인 PC를 사용하는 경우라면 일반적으로 System Installer를 설치해서 사용한다고 하니 참고하자.

Git 설치
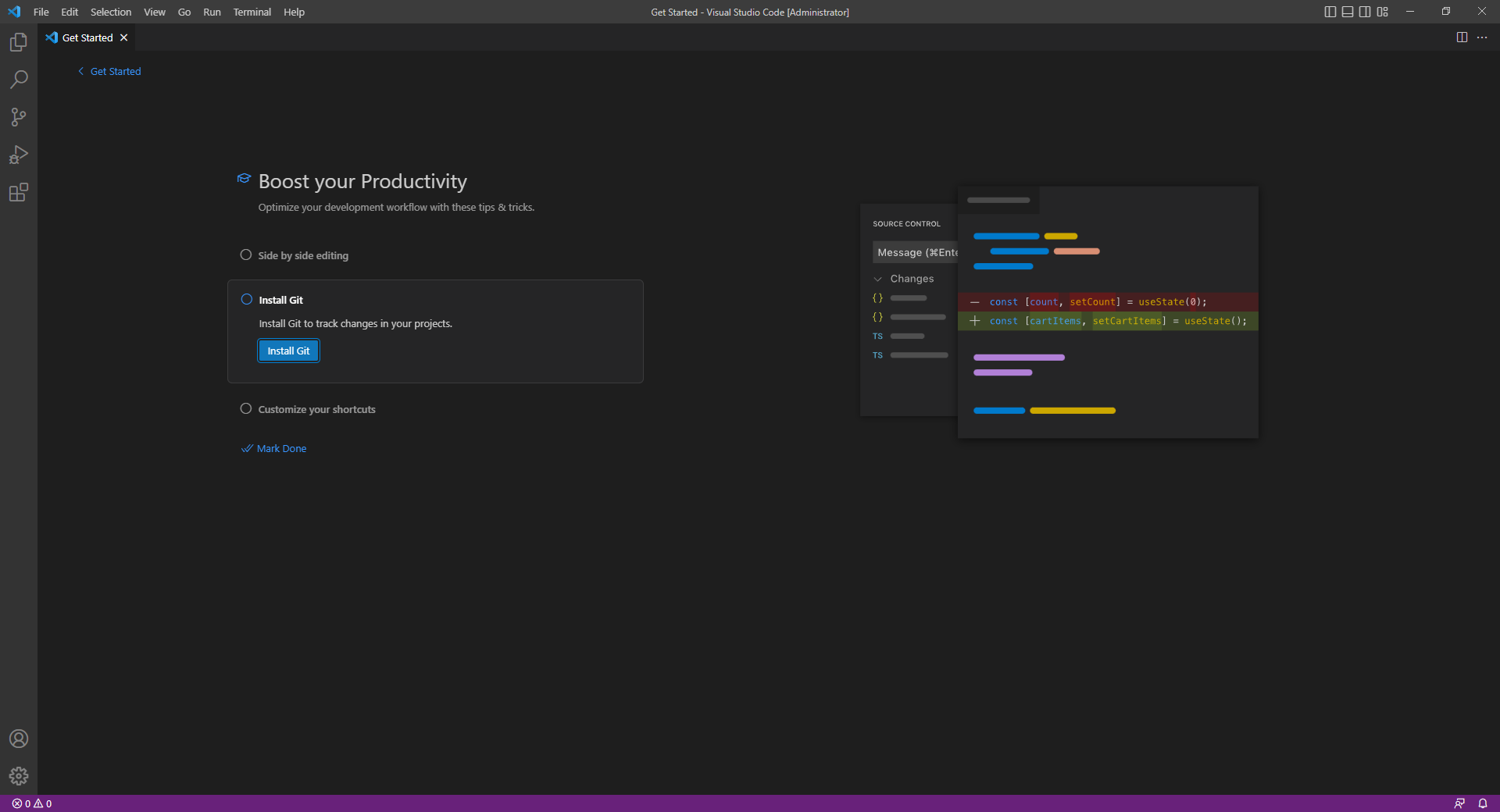
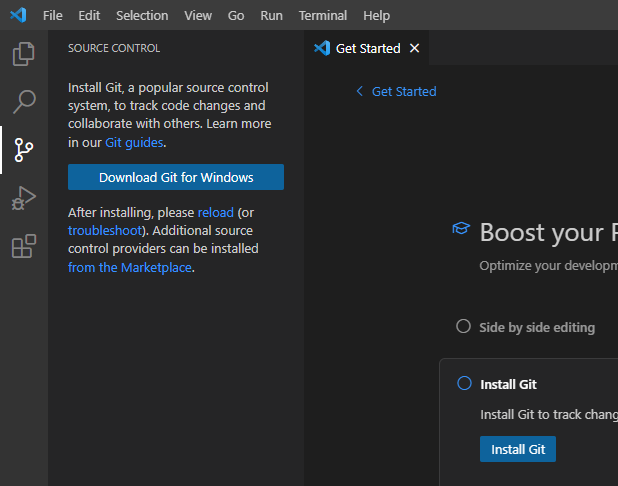
설치가 완료된 후 VSCode를 구동시켜 보면, 생산성을 향상시키기 위한 방법 중 하나로 Git을 설치할 것을 권유하고 있다.
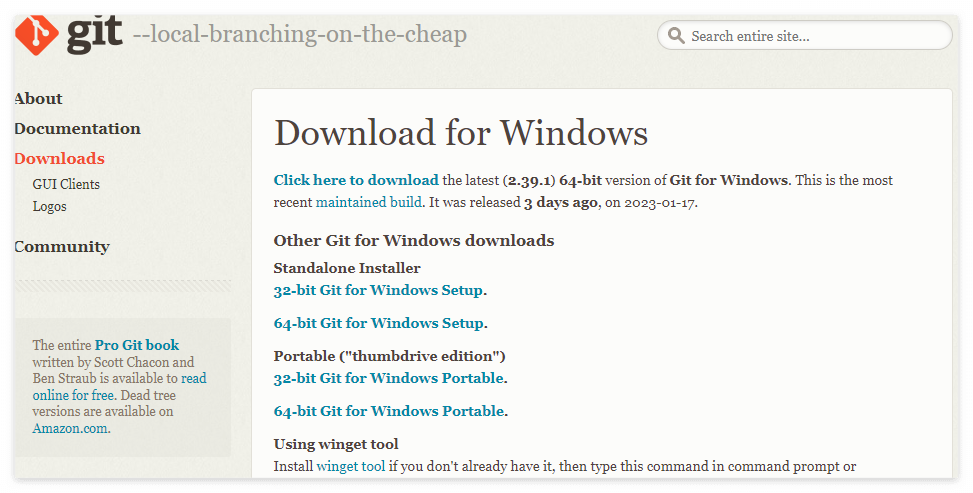
Install Git 버튼을 눌러 사이트에 들어간 후, 다운로드 파일을 찾아 다운받는다.
2023년 1월 21일 현재 최신 버전은 2.39.1 버전이다.


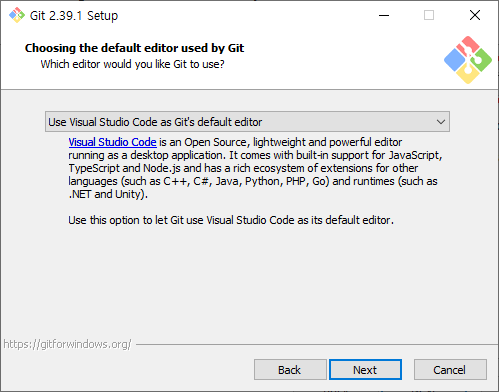
이후 대부분을 기본 설정으로 넘어간 뒤, 기본 에디터를 선택하는 부분에서 우리는 VSCode와 Git을 연동할 것이므로 'Use Visual Studio Code as Git's Default Editor' 옵션으로 변경한 후 넘어가자.

이후에는 저장소의 메인 브랜치 이름을 Git 기본값인 master로 할 것인지, main등으로 변경할 것인지를 비롯한 각종 셋팅들이 나오나 구동에 큰 영향을 주지 않는 옵션들로 대부분 기본값을 선택했다.
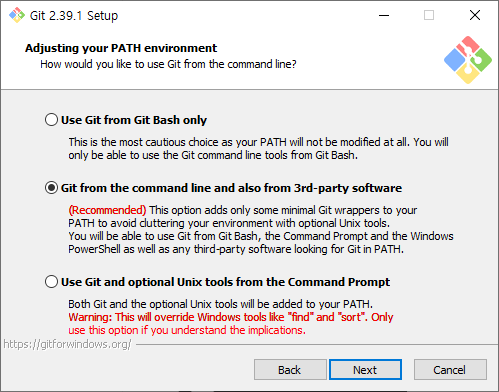
아, 마지막 즈음에 PATH environment와 관련된 설정을 하는 부분이 있다.
Git을 Command Line에서 사용할 때 Git Bash만을 사용할 것인지(1번), 또는 윈도우 PowerShell을 비롯한 각종 써드 파티 소프트웨어들을 사용해서 Git을 사용할 것인지(2번) 등을 묻는 부분인데, 대부분 윈도우 사용자들은 2번을 선택할 것을 추천하고 있으므로 기본 선택값인 두번째 옵션을 선택하여 설치한다.
다시 한번 찬찬히 읽어 보니, 환경변수의 PATH 값을 전혀 수정하지 않고 Git Bash만을 사용하려면 1번, VSCode와 같은 써드 파티 툴들을 이용해서 Git을 이용하려면 PATH에 일부 Git Wrapper와 관련된 환경변수 값이 추가되는 2번을 선택하면 되는 듯하다.

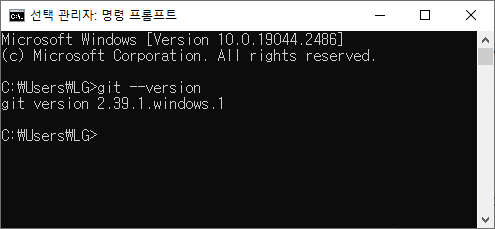
설치가 완료되면, 윈도우 메뉴에서도 Git을 확인할 수 있으며 일반적인 cmd 창에서도 'git --version' 명령어로 Git의 설치 여부와 설치된 버전을 확인할 수 있다.

GitHub 연동
설치가 완료된 후 VSCode로 돌아와 좌측의 세번째 아이콘(Source Control)을 클릭하면, 아직 아래와 같이 설치된 Git을 인식하지 못하는 것을 볼 수 있다.
reload를 클릭해 VSCode를 다시 로딩해 주자.

그러면 아래와 같이 Git이 인식된다.

이제 'Oepn Folder'를 클릭해 기존에 내가 로컬에서 작업하고 있던 폴더를 선택하여 불러올 수도, 'Clone Repository'를 클릭하여 GitHub에 이미 등록되어 있는 리파지토리를 복제해서 가져올 수도 있다.
자세한 GitHub 연동 및 소스 관리 방법은 나중에 추가로 작성하도록 하고, 우선 설치 방법까지의 가이드는 이것으로 마친다.
끝.
'혼자 다 해볼거야 > 생산성' 카테고리의 다른 글
| [Deploy] GitHub Pages를 이용한 웹 앱 배포 (0) | 2023.02.28 |
|---|---|
| [형상관리] GitHub Public Repository 사용 시 Key 업로드 방지 (0) | 2023.02.04 |
| [형상관리] VSCode - GitHub Repository 연동 2 (0) | 2023.01.28 |