서비스의 해상도를 결정하는 일은 중요하다고 생각한다.
고객 경험이 좋지 않은 서비스는 아무리 컨텐츠가 뛰어나도 성공할 확률이 낮아진다.
소규모 개발자의 컨텐츠는 더더욱 사용자가 접하는 서비스의 첫 인상과 초기 몇 분 동안의 경험이 고객 확보와 이탈의 기로 사이에서 굉장히 중요한 역할을 한다고 생각하기에, 디자인과 고객 경험은 특히나 더 신중해야 할 부분이다.
UI Framework 선정
UI 프레임워크(라고 해야할지 Kit이라고 해야할지)를 우선 선정한다.
리서치를 통해 비교군은 아래와 같이 잡아보았다.
- Tailwind CSS
- 단순 CSS 라이브러리 - MUI(Material UI)
- Material Design(Made by Google)의 React 버전
- 안드로이드 스타일의 디자인이 쉽고 간편하다
- 무겁고 커스터마이징이 어렵다 - bootstrap
- Made by Twitter
- 트위터 스타일의 디자인이 쉽고 간편하다 - Ant Design
- Made by Alibaba
- 가볍다
- 중국…
나는 Android 사용자이기도 하고, 개인적으로 애플의 폐쇄성이 싫고 구글 스타일의 UI가 나쁘지 않다고 생각하는 사람이다.
또한 내 서비스는 개인 프로젝트에 가까워 무겁다는 것은 단점이 되지 않는다.
커스터마이징 할 시간에 서비스를 구현해야 하기 때문에 커스터마이징도 크게 고려하지 않기로 했다.
따라서 답정너인것 같기는 하지만 MUI(Material UI)를 사용하여 UI를 만들기로 했다.
표준 해상도 결정
운이 좋게도 서비스 및 화면 기획 경험이 있다 보니, 표준 해상도라는 것이 서비스 구현에 있어 얼마나 중요하며 기준을 제대로 잡고 디자인하는 것이 사용자 경험에 얼마나 큰 요소인지를 체감할 수 있었다.
나는 모바일 웹 게임에 가까운 서비스를 만들려고 하고 있으므로, PC 환경에 대한 대응은 크게 신경쓰지 않을 예정이다.
따라서 스탯 카운터(https://gs.statcounter.com/) 사이트를 참고하여 현재 모바일 기기별 해상도 점유율을 살펴보고, 이에 따라 표준 해상도를 결정하기로 했다.
Statcounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 5 billion monthly page views.
gs.statcounter.com
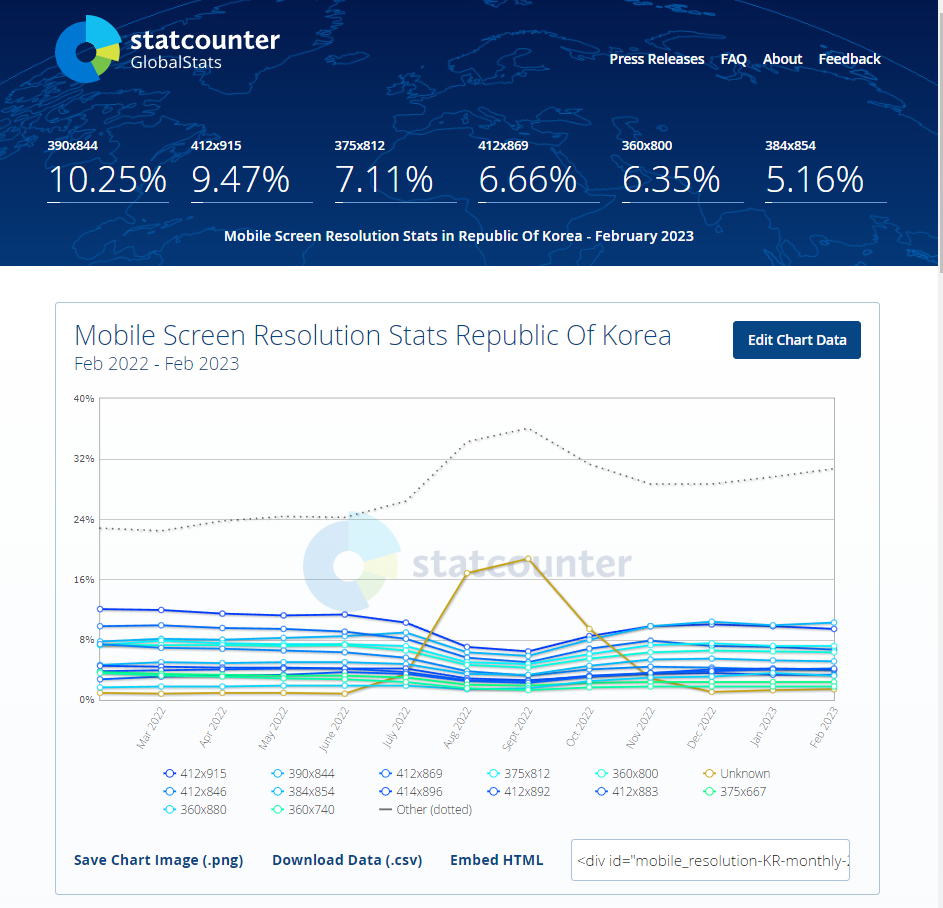
아래는 해당 사이트에서 살펴본 대한민국의 최근 1년(23. 03. 26. 기준)간 모바일 해상도 점유율이다.
1위는 10.25%의 390x844, 2위는 9.47%의 412x915 해상도임을 알 수 있다.
검색을 해 보니, 390x844 해상도는 iPhone 13 Pro & iPhone 14의 해상도로, 412x915 해상도는 Galaxy S20 Ultra 기종의 해상도다.

처음에는 Worldwide로 필터를 설정하여 검색했으나, 아직까지 예전 안드로이드 핸드폰을 사용중인 전 세계인들의 영향인지 아래와 같이 예전 안드로이드 표준 해상도인 360x800의 점유율이 압도적인 1위로 나타난다.
갤럭시 S21 이하 휴대폰의 해상도가 360x800, 또는 360x760이 많으므로 완전 구형 핸드폰이라고는 할 수 없지만, 나는 K-서비스를 만들 예정이므로 전 세계인의 기준이 아닌 내수 기준을 따르고 이 기준을 전 세계로 확산시키겠다.

결론은, 한국 기준으로 안드로이드 점유율 1위 해상도인 412x915를 기준으로 서비스를 개발하기로 했다.
디자인 툴은 Adobe XD를 사용할 예정이다.

끝.
'혼자 다 해볼거야 > Front-end' 카테고리의 다른 글
| Vue.js / React.js 비교 (0) | 2023.01.27 |
|---|