
간단한 앱이나, 구현하고자 하는 서비스의 프로토타입을 빠르고 간편하게 만들기 위해서 Google Firebase를 많이 사용하는 것 같다.
Firebase 내에는 많은 부가 서비스와 기능들이 제공되지만, 그 중 Google의 규모를 활용한 강력하고 단순하며 경제적인 객체 저장소 서비스인 Firebase용 Cloud Storage 서비스를 활용해 사진 파일을 업로드 할 수 있는 기능을 구현하고자 했다.
그러나 아직 익숙치 않아서인지 파일 업로드와 관련된 부분을 구현하는 중에 발생한 오류(Uncaught (in promise) FirebaseError: Firebase Storage: User does not have permission to access '...'. (storage/unauthorized))를 수정하는 데 시간을 조금 허비하여 관련 내용을 기록해 둔다.
아래는 파일 업로드 시 실행되는, 내가 구현한 onSubmit 함수의 일부분이다.
event.preventDefault();
const fileRef = fbStorage.ref().child(`${userObj.uid}/${uuidv4()}`);
console.log(fileRef);
const response = await fileRef.putString(fileState, "data_url");
console.log(response);
첫번째 시도 결과, fileRef(ReferenceCompat)는 콘솔에 정상적으로 출력되나 response는 정상적으로 출력되지 않고 bucket의 특정 경로에 접근할 permission이 없다는 경고가 표시된다.

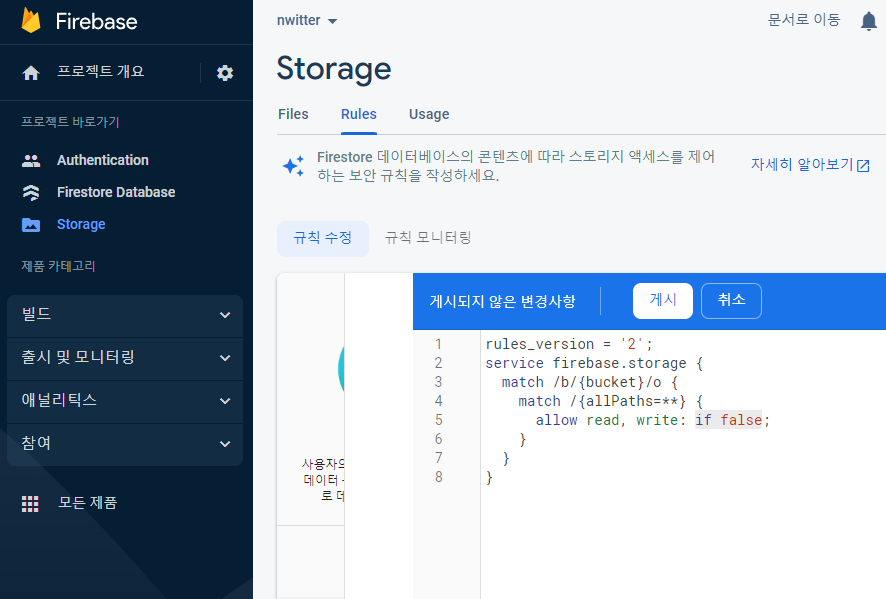
약간의 구글링 끝에, Firebase Storage 내 'Rules' 메뉴에서 읽기/쓰기 시 적용될 각종 Rule을 편집할 수 있다는 것을 알게 되었다.
해당 메뉴에서는 읽기/쓰기와 관련된 권한 체크, 쓰기 시 각종 Validation Rule 추가 등 유용한 기능등을 전용 문법으로 작성할 수 있는 기능을 제공하고 있었다.

위 캡쳐를 보면 알 수 있듯이, read와 write 모두 if false로 아무도 읽고 쓰지 못하게 초기 설정이 되어 있었다.
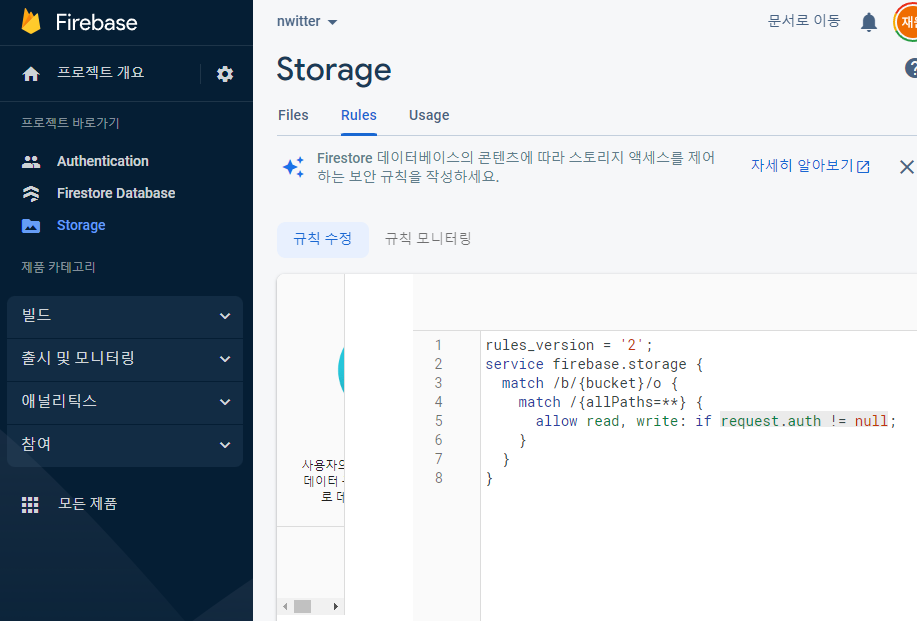
해당 부분을 아래와 같이 Firebase의 Auth를 통해 로그인하고 권한을 부여받았다면 읽기/쓰기가 가능하도록 수정해 주었다.

이후 재시도하면 아래와 같이 업로드 관련 로직 수정 후 Console.log가 정상적으로 출력됨을 볼 수 있다.

Firebase Storage 콘솔 내에서 'Files' 탭을 확인해 보면, 파일이 정상적으로 생성된 모습을 볼 수 있다.
끝.
